Case Study - Building a gratitude journaling app.
Waveflow is a community-driven platform that helps people cultivate gratitude in their daily lives.
- Client
- Waveflow
- Year
- Service
- MVP development

- Background
Waveflow is a community-driven platform that helps people cultivate gratitude in their daily lives.
The company’s goal is to promote mindfulness, presence, and connection among its users through gratitude circles, both in-person and virtual, and a gratitude mobile app.
Waveflow’s Founder and CEO, Kyla Hilboldt, approached WeaveLines to help create an MVP version of the app, which would serve as a focused tool for gratitude journaling.
Scoping the MVP
Challenge
The challenge for Waveflow was to develop an MVP that would effectively convey their unique value proposition to potential users.
The ideation phase required extensive efforts to identify the key features and functionalities that would support people in practicing gratitude every day.
The team needed to prioritize features that would differentiate their app from competitors and create a user experience that would be engaging and easy to navigate.
Building a mindfulness app
Opportunity
The team at Waveflow identified a gap in the market for a user-friendly app that provides users with the ability t practice gratitude and mindfulness daily.
The opportunity was to leverage technology to improve people’s lives and create a community around gratitude.
From ideation to launch - Our Solution
WeaveLines offered comprehensive MVP development services to Waveflow, ensuring a speedy and cost-effective app launch.
Our structured process supported the Waveflow team from ideation to launch, crafting a customized process to meet their unique needs and expectations.
- Product Discovery
Through a systematic approach, we transformed research into a user-centric Waveflow app prototype, refined for optimal experience.
- User Personas
Using in-depth research, we crafted detailed user personas for Waveflow, ensuring the app resonates deeply with its target audience.
- Wireframing
In the wireframing phase, we visualized and tested Waveflow's user journeys, ensuring a clear and intuitive app structure.
- Branding & UI Design
Through thoughtful design, WeaveLines sculpted Waveflow's brand identity, merging simplicity with symbolism for a memorable app presence.
- Mobile Development
Harnessing the power of React Native with Expo, we crafted a versatile mobile experience for Waveflow users across both iOS and Android.
- Backend Development
Utilizing the robustness of Nest.js combined with the efficiency of GraphQL, we built a backend that ensures Waveflow operates smoothly and responsively.
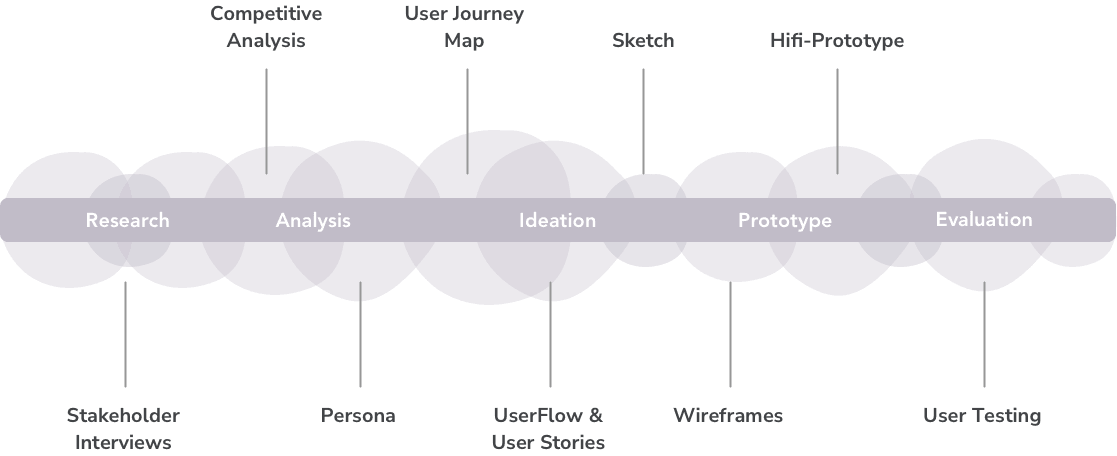
A comprehensive 5-step UX Design proccess
Product Discovery
Our team of experts followed a structured approach to ensure that Waveflow’s app was user-friendly and met their unique needs.
Through extensive research and analysis, we were able to ideate and create a prototype, which was then evaluated and refined to ensure the final product was optimized for a seamless user experience.
Included in this phase
- Research.
We began by conducting extensive research on gratitude journaling apps to understand the current market landscape. We also conducted user research to understand the target audience's needs and pain points.
- Analysis.
Based on the research findings, our team analyzed the data to identify key trends and user insights that could inform the development of Waveflow's unique value proposition.
- Ideation.
Our team then engaged in brainstorming sessions to generate ideas for Waveflow's features and functionality. We worked closely with Waveflow's team to ensure that the ideation process aligned with their vision and goals.
- Prototype.
Once we had a solid idea of the features and functionality, we moved on to creating a prototype. This involved designing wireframes and user flows to visualize the app's user interface and experience.
- Evaluation.
Finally, we conducted usability testing and gathered feedback from beta testers to evaluate the app's overall performance and user satisfaction. Based on the feedback, we made necessary changes and improvements as needed to ensure success.

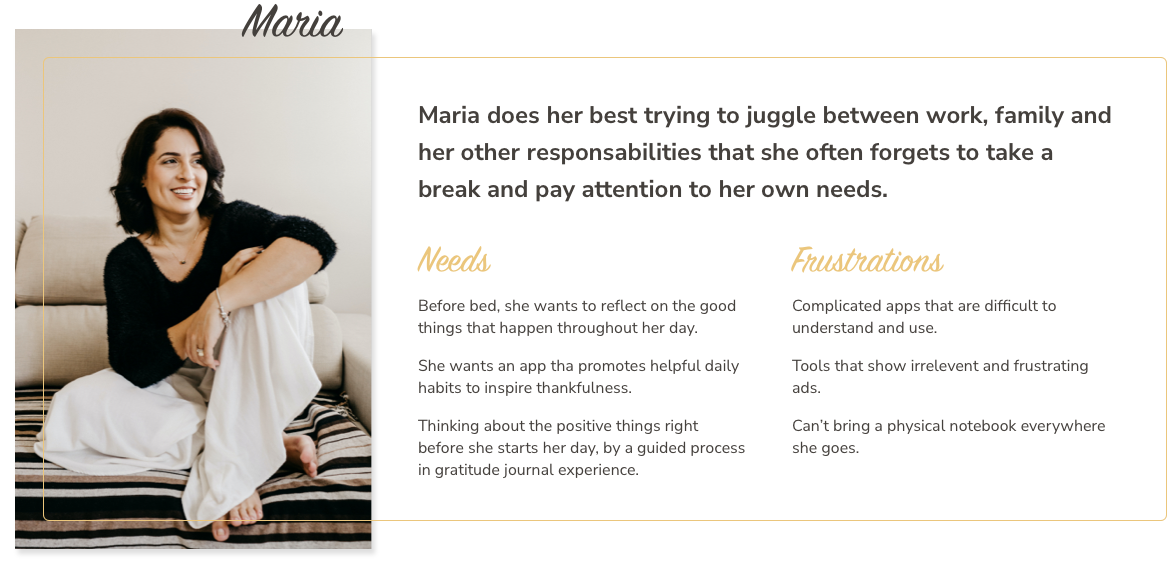
Defining the taget audience
User Personas
WeaveLines conducted comprehensive research to understand the preferences and needs of Waveflow’s target audience.
Our team developed detailed user personas based on the research insights, providing valuable information about user demographics, behavior, and motivation. The user personas we created helped us to design an app with a user-centered approach that resonates with the intended audience, ultimately driving engagement with the app.

Mapping user journeys
Wireframing
During the wireframing phase of the Waveflow app, our team used Sketch for design and InVision for prototyping.
The primary objective of this phase was to validate user journeys and refine the MVP scope.
This process helped us to visualize the app’s structure and flow, test its usability, and make necessary adjustments before moving to the next phase of development.

Crafting the look and feel of the app
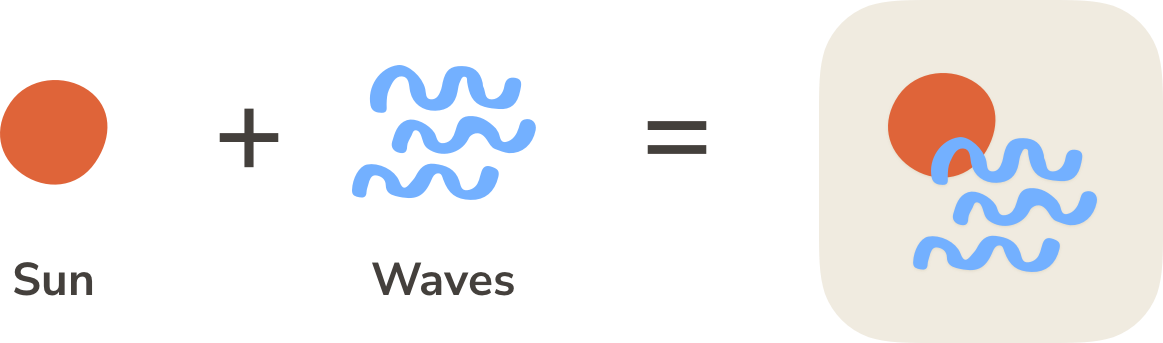
Branding
WeaveLines created a distinctive and memorable brand for Waveflow by designing a unique logo and applying it to the app’s wireframes.
- The logo.
The logo is simple, minimalist, and elegant.
- The sun.
The sun symbolism represents life, energy, positivity, clarity, confidence, and more.
- The waves.
The waves logo design represents an influx of fresh ideas.

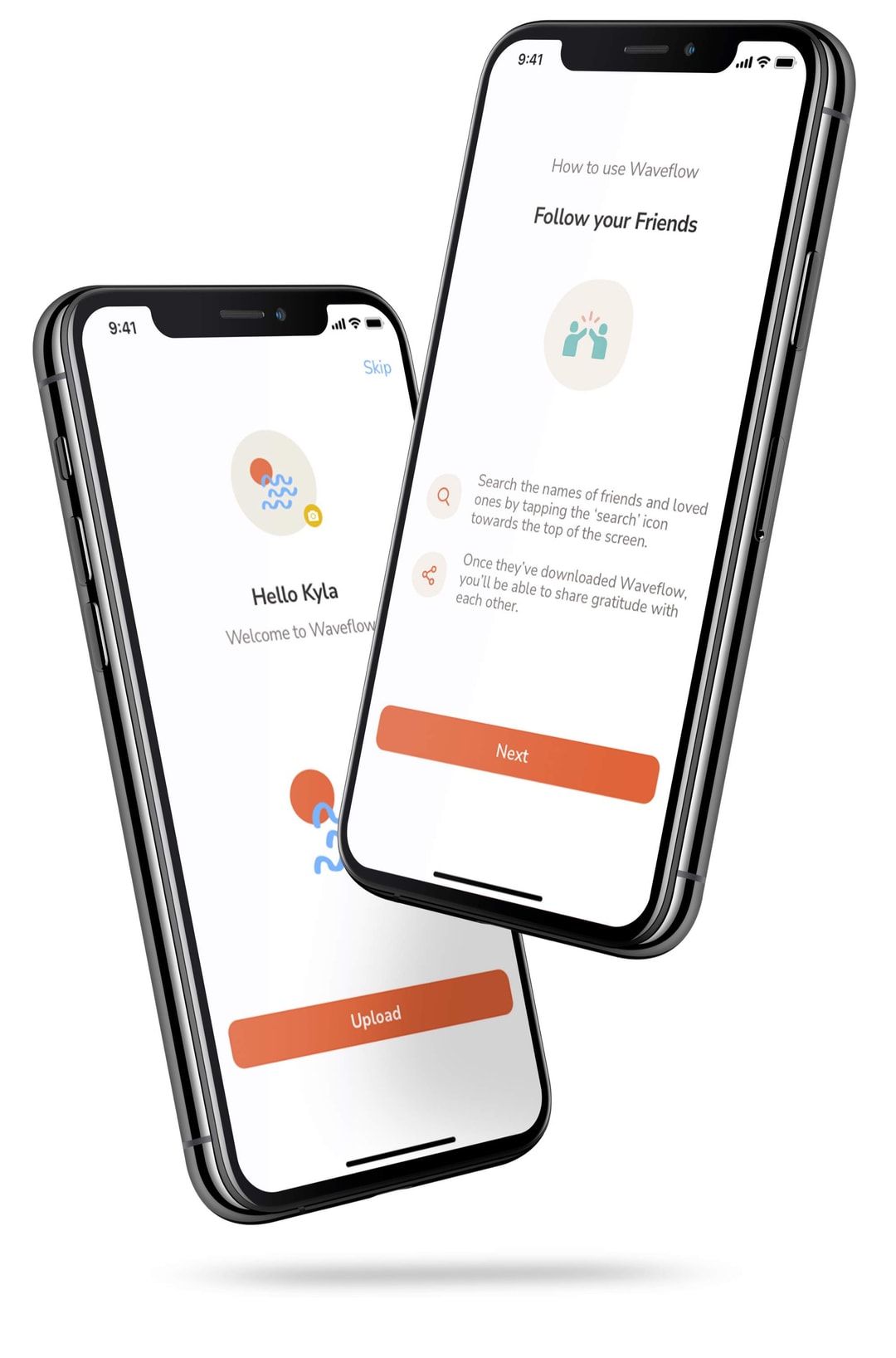
Crafting a consistent and intuitive User Interface
UI Design
We applied the Waveflow branding to our wireframes, creating a polished and visually appealing UI design. Our team selected color schemes, typography, and graphics that aligned with the app’s brand identity.
With Sketch for design and Invision for prototyping, we created interactive prototypes, allowing the client to experience the app’s look and feel. This approach helped us to refine the design and ensure that it met the client’s expectations.

Bringing Waveflow to every hand
Mobile App Development
React Native with Expo was our chosen framework for the Waveflow mobile app, allowing us to seamlessly launch on both iOS and Android platforms. The benefits of using React Native with Expo include:
- Cross-Platform Compatibility.
One codebase serves both iOS and Android, ensuring consistency and reducing development time.
- Rapid Development & Iteration.
Expo provides a suite of tools that streamline the app development process, allowing for quicker testing and deployment.
- Community Support.
With a vast community of developers, solutions and updates are readily available, ensuring the app remains cutting-edge.
- Enhanced Reliability with TypeScript.
By integrating TypeScript, we ensured a more reliable codebase, catching potential issues early and improving code readability.
A robust and scalable backend solution
Backend Development
For the backend of Waveflow, we opted for Nest.js, enhanced with the power of GraphQL for data management and retrieval. Our choice was influenced by the following advantages:
- Modularity.
Nest.js offers a modular architecture that allows for easy organization and scalability as Waveflow grows.
- Versatility.
It integrates seamlessly with various libraries, ensuring flexibility in our development process.
- Developer Productivity.
Nest.js provides tools and features that streamline the development process, allowing our team to build more efficiently.
- Optimized Data Fetching with GraphQL.
GraphQL ensures efficient data retrieval, fetching only the data the app needs. This results in faster load times and a smoother user experience, while also offering flexibility in data requests.
Keywords
- Product discovery
- Wireframing
- User Personas
- Branding
- UX/UI
- Mobile development
- Backend development
- React Native
- Expo
- Node.js
- Nest.js
- Typescript
- GraphQL
WeaveLines delivered an easy-to-use mobile app. They were great listeners and collaborators, ensuring transparent communication and regular updates. Moreover, they provided clear timelines in advance.

Founder & CEO of Waveflow
